Cara Membuat Favicon | Apa itu favicon? Favicon adalah sebuah logo atau icon web blog Anda yang nanti akan muncul di address bar. Jika dalam blog, ini faviconnya adalah ini () bisa dilihat kan icon ini muncul di address bar browser kalian.
Nah, umumnya favicon ini berukuran kecil 32×32 atau 16×16 dalam ukuran pixel, terkadang ukuran yang sangat kecil ini kita untuk membuatnya secara detail agak terlalu sulit.
Namun, jangan khawatir, banyak sekali tool online yang dapat anda gunakan untuk membuat favicon ini.
Gambar pada favicon bisa anda pilih dari :
- Logo Instansi/ID/Web Anda.
- Inisial web anda
- dll
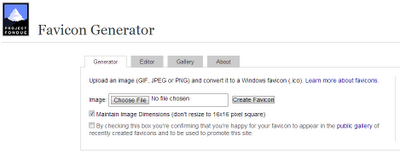
Anda bisa gunakan tool online seperti http://favicon-generator.org, di dalam tool ini, anda bisa membuat favicon dengan beberapa pilihan, diantaranya :
- Membuat Favicon dari Gallery Gambar di Komputer Anda (Generator). Jadi jika anda sudah memiliki logo ID anda dan ingin dijadikan favicon bisa menguploadnya dan akan jadi facivonnya.
- Dengan Mendesain Favicon sendiri. Jika anda ingin mendesain favicon anda sendiri, Anda cukup pilih Editor dan nanti anda bisa membuat faviconnya sendiri sesuai selera.
- Anda juga dapat memanfaatkan fasilitas Galley untuk menggunakan favicon yang sudah ada dan tinggal Download.
Jika favicon anda telah siap, silahkan upload favicon anda ke internet, lalu jangan lupa tambahkan kode berikut, agar favicon anda muncul di web anda
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon”>
atau
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
Itulah Cara Membuat Favicon yang sangat mudah, dan selamat mencoba
Langganan artikel terbaru dari blog saya langsung ke email kamu